這次的挑戰賽並不是什麼特別難的目標,由於我是轉職寫Swift的,因此也想寫些比較基礎入門的資訊提供Swift的初學者,順便鍛鍊自己的表達能力與基本功,也當作一個記錄自己成長的過程。
因為我私心覺得用Code刻出畫面比 Storyboard or NIBs 還要牛XD。
且就實務上來說,純Code開發無論是在"合作性"或"維護性"都優於Storyboard or NIBs。
分享之前聽過前輩說的一句讓我印象深刻的話:
既然你都是工程師了,當然要用純Code阿。
因此就讓我們踏上純Code的Swift之路吧!
簡單介紹一下如何建立專案
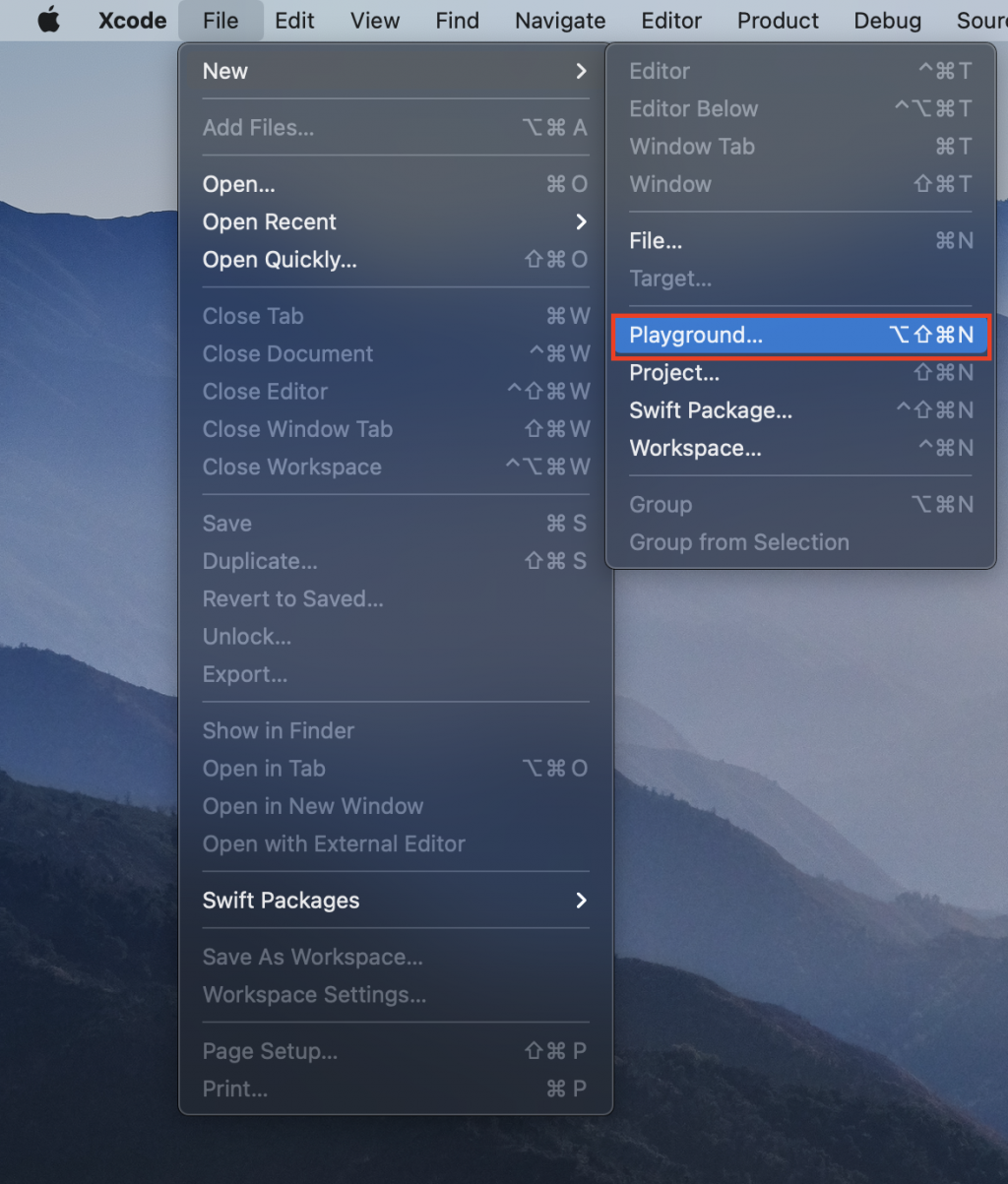
Step. 1
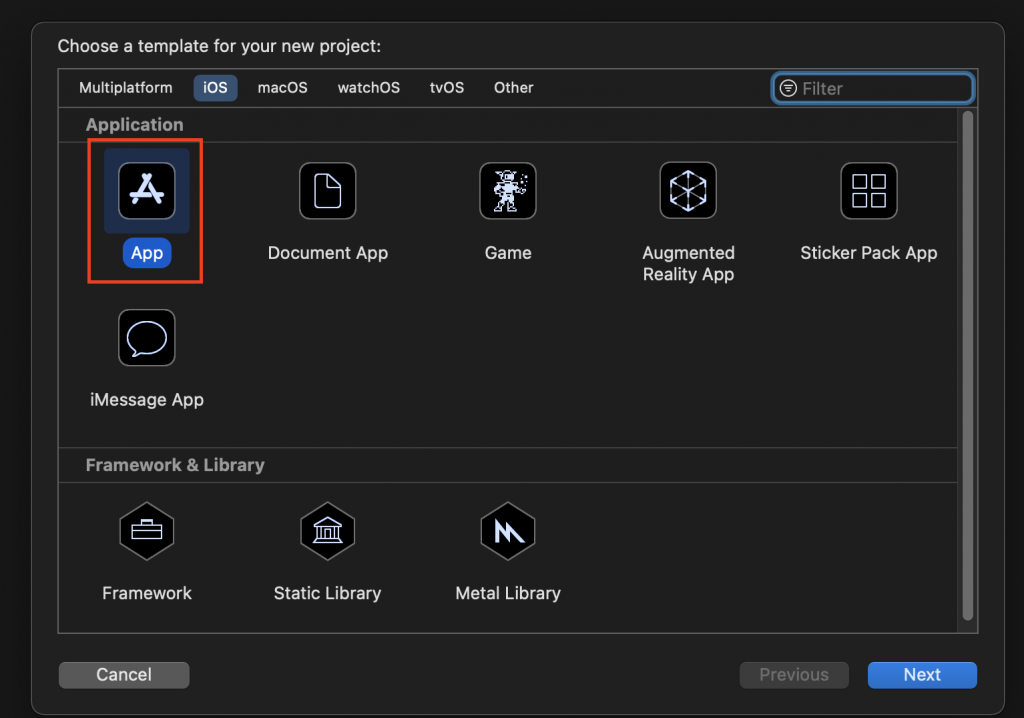
Step. 2
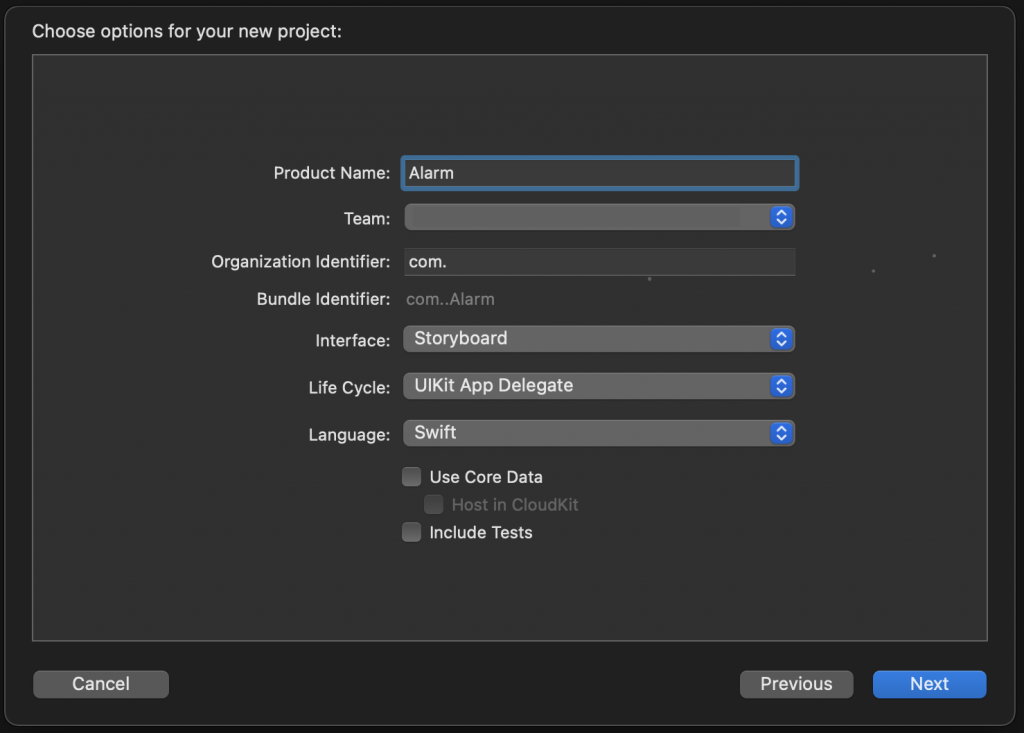
Step. 3 (輸入該專案名稱)
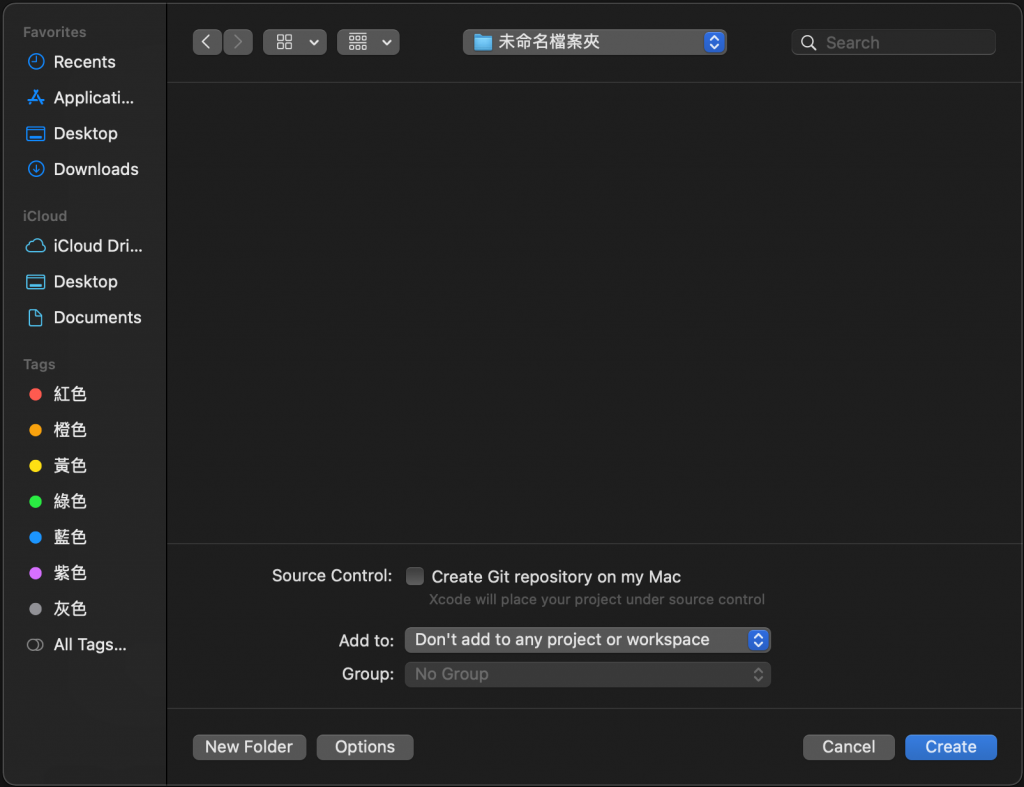
Step. 4 (選擇該Project存放路徑)
Step. 5 完成
由於是使用純Code開發,因此StoryBoard的相關檔案基本上用不到,都可以先做刪除。

這樣就完成囉~ 讓我們執行看看Project吧!
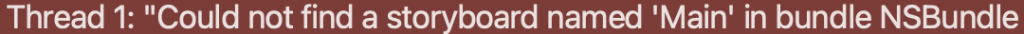
疑? Xcode居然報錯了 
那是因為還有StoryBoard相關的資訊還沒刪乾淨,
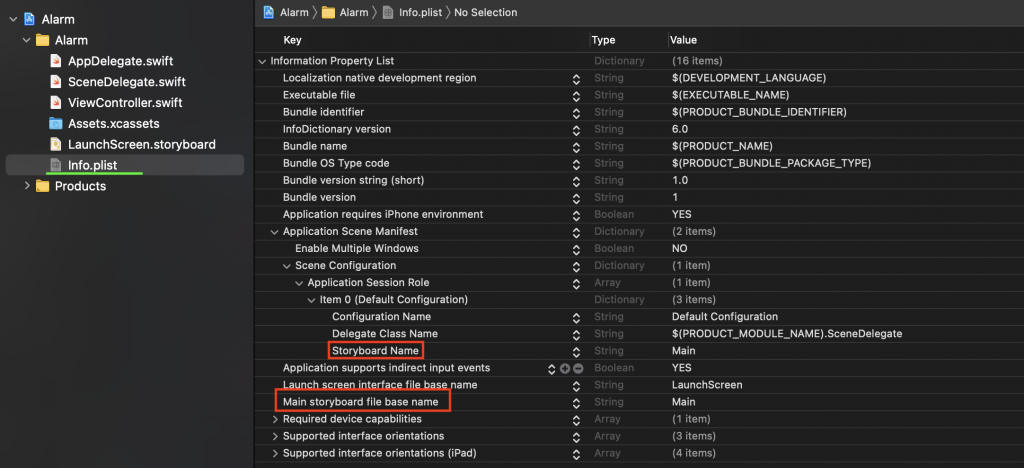
接下來到info.plist裡,找到以下兩個部分,並將其刪除。

刪除完後再執行應該就可以順利執行,這樣我們的前置作業就完成了囉![]()
